Ahlian Jian Insights
Exploring the latest trends and news in various fields.
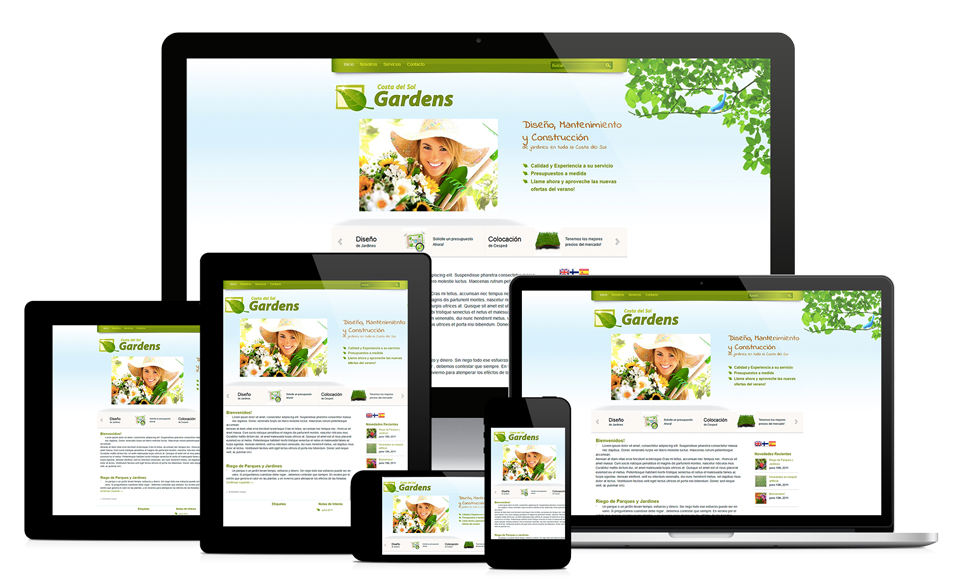
Responsive Web Design: The Shape-Shifter Your Website Needs
Discover how responsive web design can revolutionize your website, making it adaptable and user-friendly for all devices!
What is Responsive Web Design and Why Does It Matter?
Responsive Web Design is an approach to web design that ensures a website functions smoothly across a variety of devices and screen sizes. By employing flexible grids, layouts, and images, responsive design allows the content of a webpage to adapt seamlessly, providing an optimal user experience regardless of whether the user is browsing on a desktop, tablet, or smartphone. This adaptability is crucial in today's digital landscape, where users expect immediate access to information from any device.
There are several reasons why responsive web design matters:
- Enhanced User Experience: A responsive site makes navigation easier, reducing the need for users to zoom in and scroll.
- Improved SEO: Search engines favor mobile-friendly sites, boosting their ranking in search results.
- Cost Efficiency: Maintaining a single responsive site is more economical than running separate sites for desktop and mobile.

5 Key Principles of Responsive Web Design for Modern Websites
In today's digital landscape, having a responsive web design is crucial for ensuring that your website is accessible and user-friendly across a variety of devices. One of the key principles of responsive web design is to create a flexible grid layout. This involves using relative units such as percentages rather than fixed units like pixels, which allows your layout to adapt seamlessly to different screen sizes. Furthermore, incorporating media queries is essential as it enables you to apply specific styles based on the user's device characteristics, such as screen resolution and orientation.
Another important principle is to prioritize content with a mobile-first approach. This means designing the most important elements of your website with mobile users in mind before progressively enhancing the experience for larger screens. Additionally, optimizing images and other media is vital; ensure that media is responsive, so it scales appropriately without compromising performance. By following these principles, you can create a modern and effective website that enhances user experience, improves SEO rankings, and reaches a wider audience.
How to Optimize Your Website for Mobile Devices: A Responsive Design Guide
In today's digital landscape, optimizing your website for mobile devices is not just a nice-to-have; it's a necessity. With more than half of global web traffic coming from mobile devices, a responsive design ensures that your site looks and functions beautifully across all screen sizes. To start, consider using a mobile-first approach in your design process. This means designing your site for the smallest screens first and then scaling up. Utilizing CSS media queries allows your site to adapt its layout based on the device's screen size, creating a seamless experience for users.
Another essential aspect of a successful responsive design is optimizing images and other media. Large images can slow down loading times, which is detrimental to user experience and SEO rankings. Use tools to compress images without losing quality and implement srcset attributes to serve different image sizes based on the device. Lastly, ensure that your buttons and links are adequately sized for touch interactions; a good rule of thumb is to make touch targets at least 44x44 pixels for easy navigation on mobile devices.